Niagaraの応用練習(1) ライン模様
Niagaraの応用練習(1)
UE4確認バージョン 4.20.0
※なおこの段階ではNiagaraはアーリーアクセスなので
※今後内容がかわるかもしれないのでご注意ください
ライン模様
基礎編ばかりだと流石にあきるでしょうし、
機能の説明で、「で?それどう使うの?」
と言う方もおられるでしょうし、
今まで説明した機能の応用で、
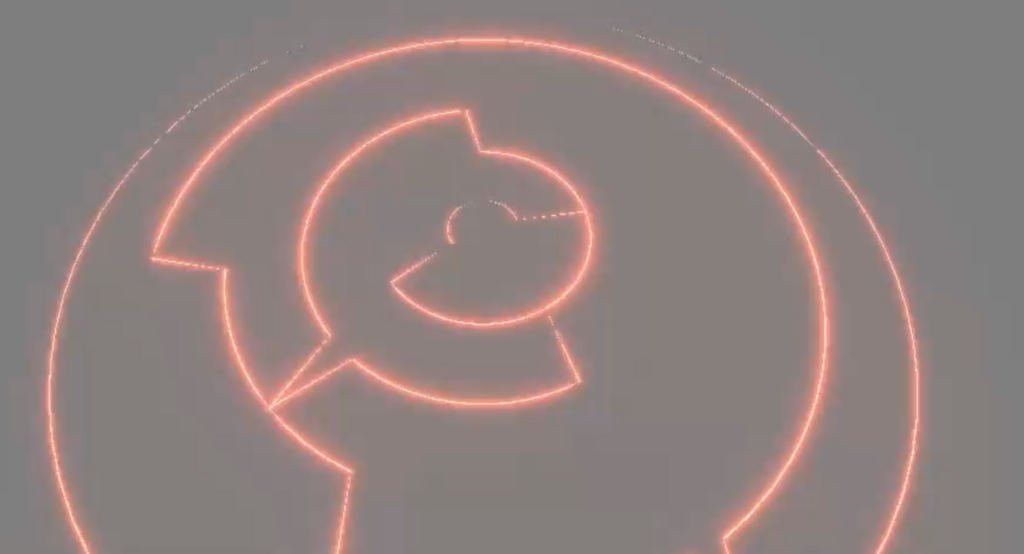
ラインで模様を書いてみようと思います。
今回やった結果を貼ると。

動画版がこちら
少しづつパラメーターやイベントの組み合わせがなれてきた。
— カニパンチ (@CrabPunch) July 28, 2018
思ったよりかっこよくなった(適当につくっただけだけど魔法陣っぽい)#UE4#Niagara pic.twitter.com/JGSMdDQ6qf
前置き
詳細な作り方を説明するまえに、大雑把な説明だけ
最初に書こうかと思います。
プログラムやマテリアル、エフェクトは
既存のものを真似てから勉強にもなるかと思いますが、
自分自身でのどのようなものを作りたいか
構想してからそのものがつくれればより楽しいかと思います。
考え方を読んでわからない場合に詳細は足しておきます。
作り方(概要)
・ラインの表示はRibbonRenderで行う(入門4の応用)
・親Emitterで円の動きをするModuleを作る(入門7と9と10の応用)
・親の動きを子EmitterのRibbonにて追従する(入門10の応用)
※ここまでくればほぼ完成のようなもの
円の動き
— カニパンチ (@CrabPunch) July 29, 2018
(ブログ用) pic.twitter.com/P31IfXRkgQ
・あとは円の動きを再生しながら、一定の確率で円の半径を大きくしていく
以上おしまい。
作り方(詳細)
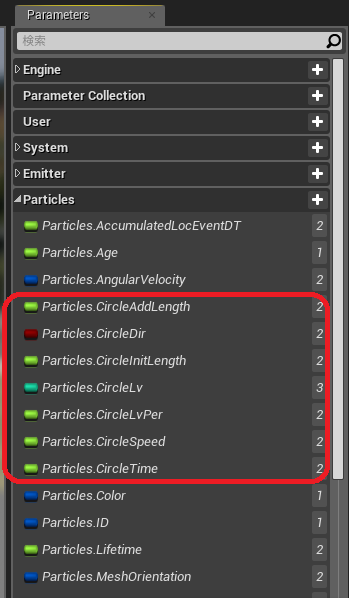
手順1 パラメーターを用意する
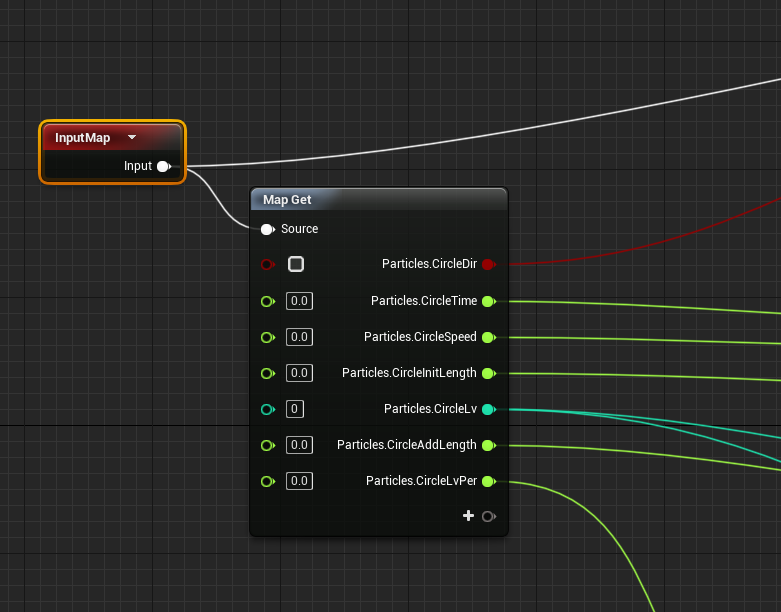
用意するパラメーターは7個で
・Particles.CircleTime
パーティクルの円の経過時間のためのカウンターです。
・Particles.CircleSpeed
円の描画速度。360度を基準に角度で速度を表しています。
5というのは5度づつ円が進むという意味です。
(デフォルトは5度)
・Particles.CircleLv
円の大きさの段階
・Particles.CircleLvPer
円 大きくなる確率0-100%(デフォルトは5%)
・Particles.CircleInitLength
円の初期の半径
・Particles.CircleAddLength
円の初期の半径に対してParticles.CircleLvに応じて
半径を大きくする値。
・Particles.CircleDir
円の回転方向が時計周りか、反時計周りか


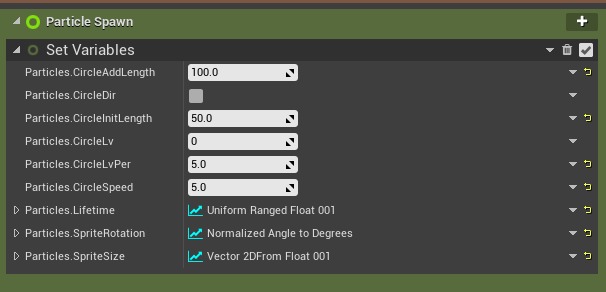
手順2 Moduleの作成
パーティクルの円の動きをするためのModuleを自作します。
場所はParticleUpdateに「UpdateCircle」をいう自作Moduleを追加しましょう。

outputとinput


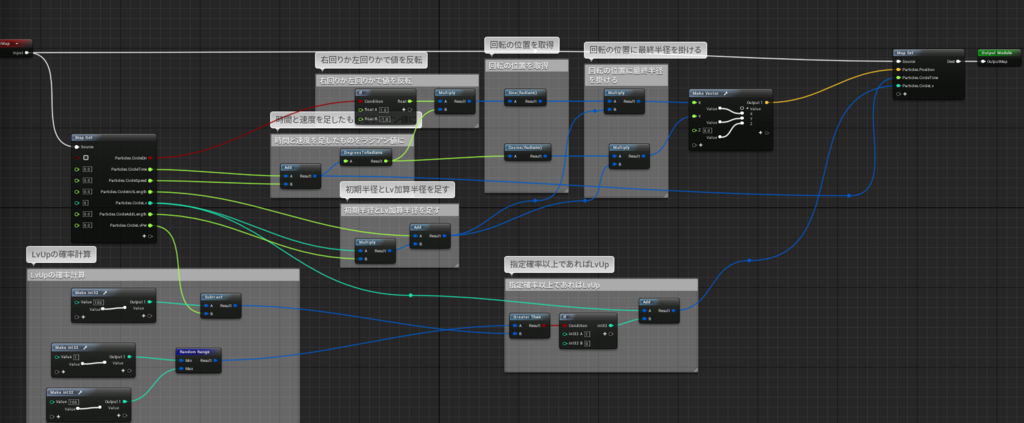
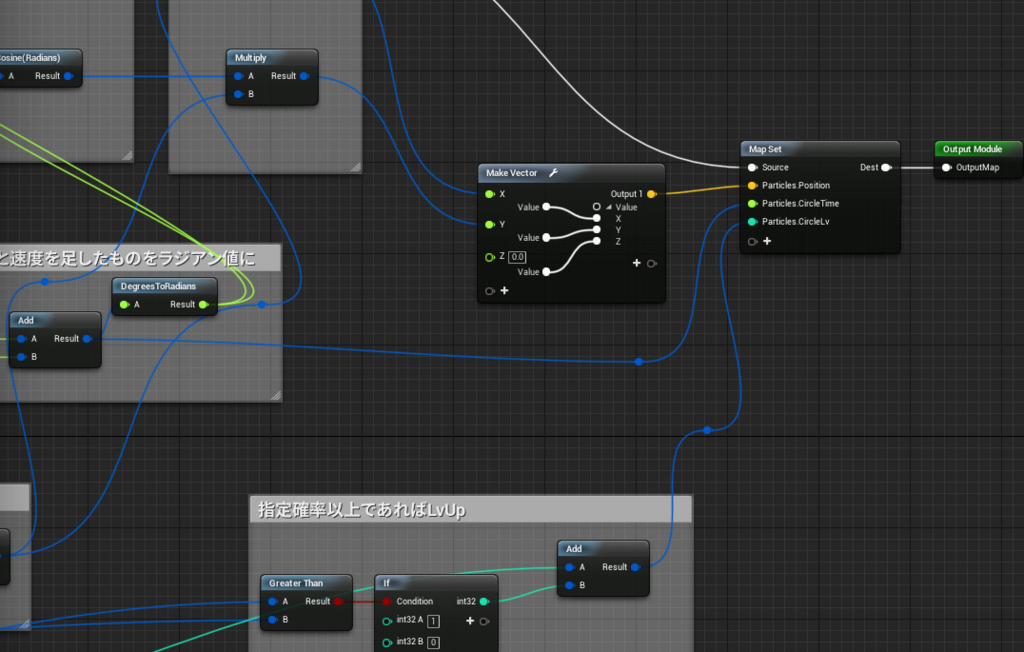
全体図

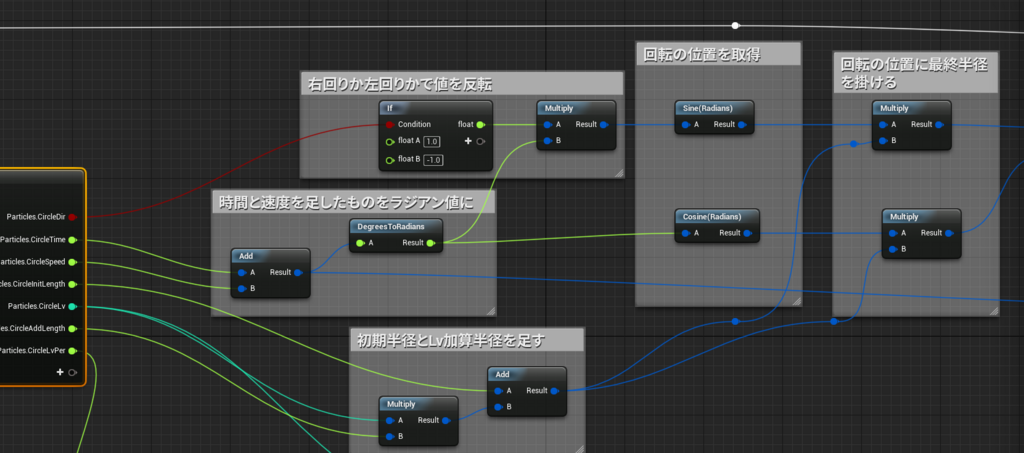
円の位置計算

確率

最終の繋がり

手順3 EmitterにModule追加
上記のUpdateCircleを親Emitterに追加して
子EmitterにてRibbon描画すれば、ほぼ完成です。
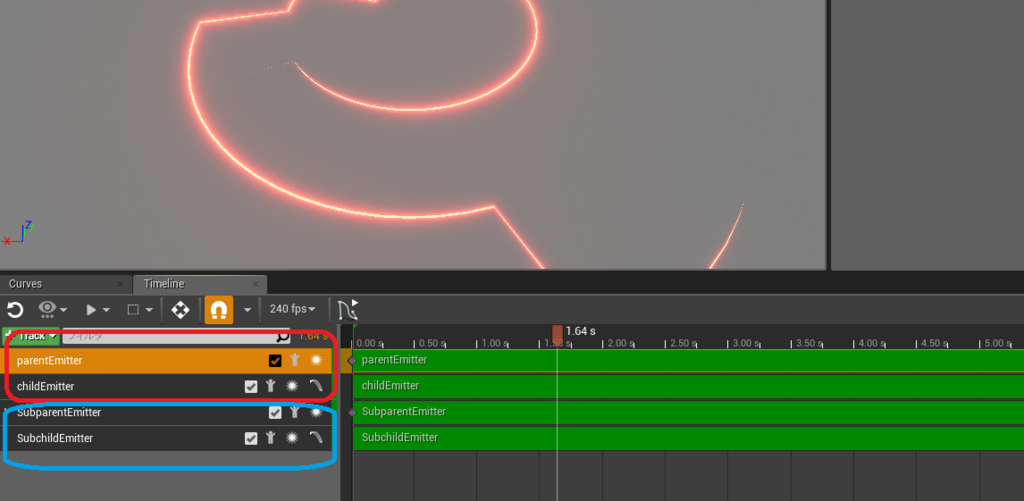
手順4 SystemにEmitterを追加
上記で作ったEmitterをSystem2つ追加して、片方だけParticles.CircleDirを逆設定すれば
右回りと左回りそれぞれが表現できます。