UE4 ShaderCompileについて
- UE4 ShaderCompileについて
- 前書き
- シェーダーコンパイルとは
- シェーダーの中身
- ログ情報追加
- シェーダーの種類
- コンソールコマンド
- 注意点
- コマンド拡張
- ShaderCompileの分散
- 未検証
- 後書き
UE4 ShaderCompileについて

UE4確認バージョン 4.25.4
前書き
人生初のAdventCalendar参加です。
間違いなどあればご指摘いただけると幸いです。
UE4初心者なのでお手柔らかにお願いします。
Unreal Engine 4 (UE4) Advent Calendar 2020 - Qiita
Unreal Engine 4 (UE4) その2 Advent Calendar 2020 - Qiita
Unreal Engine 4 (UE4) その3 Advent Calendar 2020 - Qiita
今回はUE4上で作業中でよく遭遇する上記ウィンドウの
ShaderCompileについて何点かまとめていこうかと思います。
シェーダーコンパイルとは
このシェーダーとはなんなのか、この数字はなんなのか?
・シェーダーとは?
シェーダーとはGPUで実行されるプログラムにあたります。
基本的には画面に描画される処理の振る舞いが
大部分にあたると考えてもらって問題ありません。
そのためメッシュのマテリアルやポストプロセスのマテリアルとの
関連性が非常に高いものとなっています。
・シェーダーコンパイルって?
UE4のようにマルチプラットフォームに対応しているGameEngineなどですと
ノードエディターでマテリアルを作成し、どのような見た目になるな定義した
ものを、対象となるプラットフォームのGPUにあわせた
シェーダーを生成しないといけません。
シェーダーの言語はDirectXで(HLSL) OpenGLで(GLSL)といった
シェーダーの言語としての書き方も違います。
UE4上ではマテリアルのノードで定義された内容から
UE4用の中間的なusfというUE独自のシェーダー言語にいったん変換されます。
続いてusfファイルからhlslファイルへと変換されます。
これはデバイスに依存しない最適化を行い。
場合によってはクロスコンパイラを使用してhlslからglslへと変換を行います。
この用にマテリアルを変更や作成した際は、このように
対象のプラットフォームが理解できる言語への変換作業が行われます。
・この膨大な数字はなに?
シェーダーがマテリアルと関連しているものとして認識できてきたかと
思いますが、じゃあこの数字はなに?
マテリアルこんなにあるの?
と疑問に思われるかたもいるかと思います。
シェーダーコンパイルでは主にマテリアルからの変換作業となりますが
シェーダーの数=マテリアルの数
ではありません。
1つのマテリアルを生成したとして、そこから
頂点での振る舞いを定義したバーテックスシェーダー
さらにライトの状況や、マテリアルの使用箇所の状況にあわせた
最適化された最小のシェーダーがいくつか生成されます。
シェーダーの中身
実際にシェーダーの中身を確認してみることとします
新規でプロジェクトを作成
コンソールコマンドにて
RecompileShaders all
と入力をするとEngineとProjectのシェーダーのコンパイルがされます。
ログを確認すると
LogShaderCompilers: Display: Worker (19/21): shaders left to compile 5912
と5912のシェーダーコンパイルが走ります。
これを確認した後に新規作成でマテリアルを1つ作成します。(NewMaterial)
この状態で全てのシェーダーをコンパイルさせると
LogShaderCompilers: Display: Worker (19/21): shaders left to compile 5927
さらに追加で空のマテリアルを作成すると(NewMaterial1)
LogShaderCompilers: Display: Worker (19/21): shaders left to compile 5942
と、デフォルトの空のマテリアルを1つ作成するたびに
シェーダーの数が15づつ増えていることが確認できます。
ConsoleVariablesの
r.DumpShaderDebugInfo=1
を有効にした状態でシェーダーをコンパイルさせると
Windowsであれば
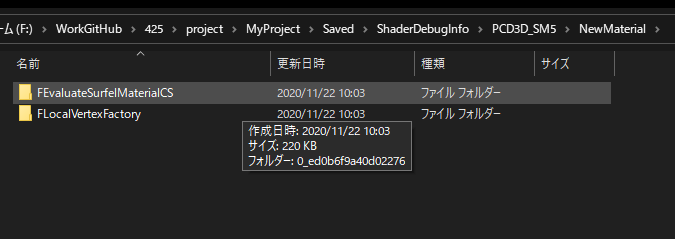
プロジェクト以下の/Saved/ShaderDebugInfo/PCD3D_SM5
以下にマテリアルごとなどのフォルダが確認できるはずです。

実際にNewMaterialの中身を確認すると
FEvaluateSurfelMaterialCSのフォルダが1つ
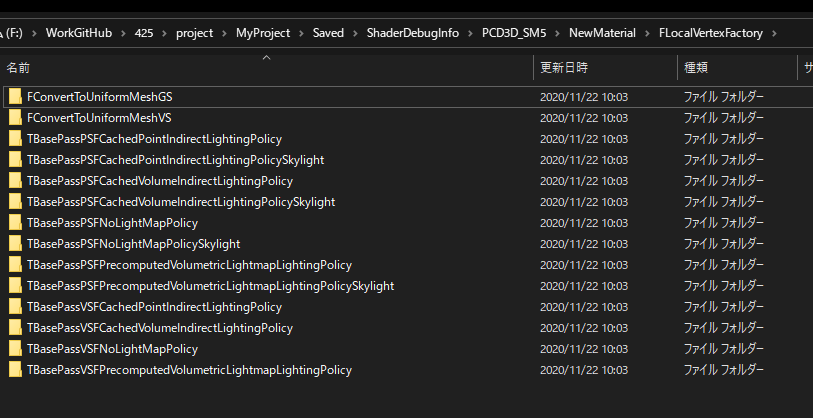
FLocalVertexFactoryのフォルダの下にフォルダが14
合わせて15個のシェーダー用のフォルダがあることが確認できます。


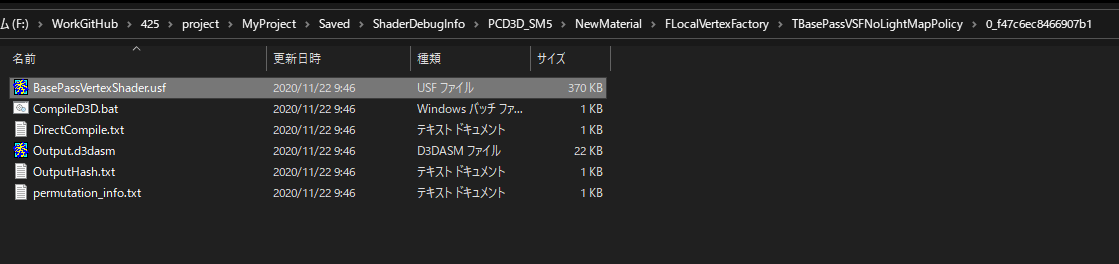
実際に1つ フォルダの中身を確認してみましょう。

この中で重要になってくるのがusfファイルと
d3dasmファイルとなります。
usfファイルの中身は先ほど説明したようにUE4用の中間シェーダー言語となっています
実際中身としてはhlslやglslなど書きなれているかたであれば
親しみやすい記述となっているかと思います。

このusfファイルをhlsl用のコンパイラであるfxc.exeにて
directx用のシェーダーアセンブラのファイルが作成されます。
それがd3dasmにあたります。

ネイティブでの制作になれているかたであれば
これらのファイルを確認して最適化の余地がないか、無駄がないかなど
確認してみるのも手かもしれません。
1つのマテリアルから複数のシェーダーが生成されることが
これで確認できました。
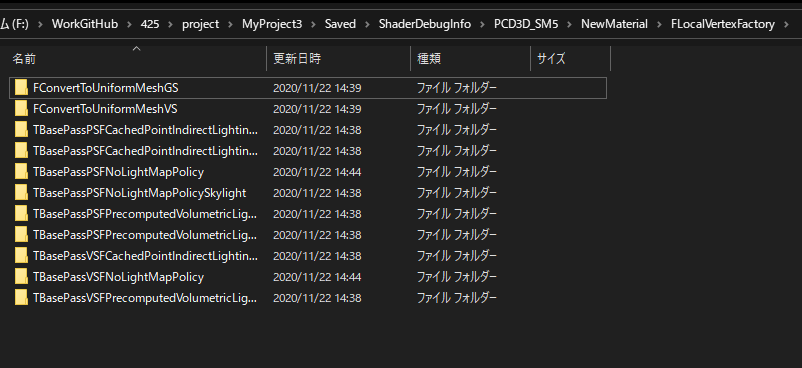
ただ、たとえばこのマテリアルの
ShaderModeをUnlit設定するや
Used with static Lighting のみとした場合であれば

11シェーダーとシェーダーの数が減ります。
とくに意識してマテリアルでの設定を変更していない場合
プロジェクトの最後のほうになればなるほど無駄なシェーダーが増え
コンパイル時間が膨大となる危険性があります。
このあたりに関しての詳細は以下のリンクより
※参考資料
ログ情報追加
マテリアルの設定でシェーダーの数がかわることがわかりました、
しかし、そのマテリアルがどれだけシェーダーを作成されたかなどの
確認がdebugのフォルダを確認しにいくのでは
手間ですし、認識しづらいです。

また右下のようにシェーダーの数だけではなく
現在どのシェーダーがコンパイルされているのか
確認しやすくするためにログを少し改良します。
UnrealEngineをGitHubのほうから取得し
UnrealEngine\Engine\Source\Runtime\Engine\Private\ShaderCompiler
ShaderCompiler.cppを開きます。
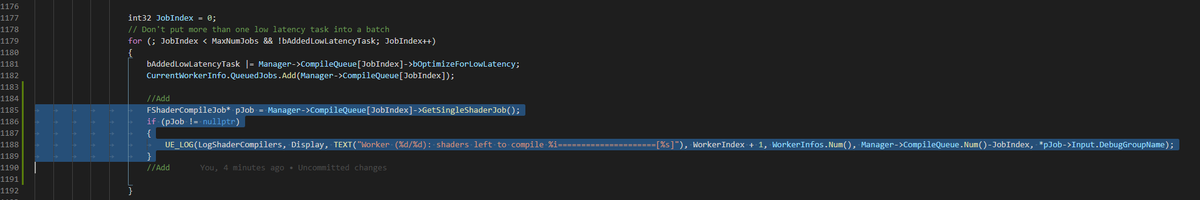
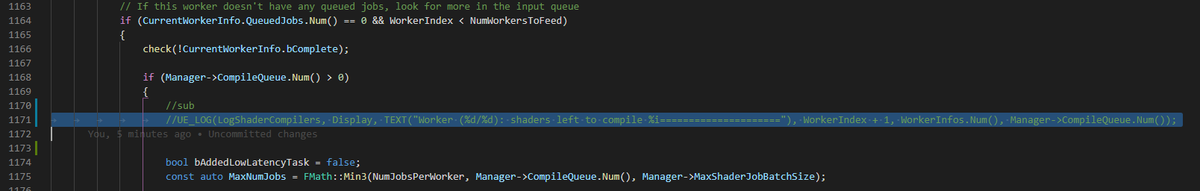
1148行あたりの
に 
のようにログを追加します。
逆に既存のログのほうは邪魔になるので
コメントアウトしておきましょう。

結果はこのようになります

これによって現在どのマテリアルなどがコンパイルされ
どれだけあるのかが把握しやすくなったかと思います。
この状態でマテリアルなどを開くとコンパイルが走り
どのシェーダーがコンパイルされたかも確認できます。

Logへの追加として他にも確認したい項目などがあれば
お好みで追加するとよいかと思います。

シェーダーの種類
UE4上でのシェーダーの種類として
意識しておかないといけないものが2つあります。
materialシェーダー
globalシェーダー
の2つです。
Materialシェーダー
MaterialシェーダーはUE4においては
MaterialEditorにて編集するものです。
故にメッシュなどと関連性が高いものです。
Globalシェーダー
他から使用できる共通のBlueprint Function libraryような
usfファイルと説明しようか悩んだのですが
公式説明にて
Globalシェーダーは、マテリアルエディタを使用して作成
されていないシェーダーです。
とあるので、このような定義でよいようです。
今回意識するものとしてはこの2点となります。
内部的に細かいもとしては以下のようなものもあります。
UE4内での他定義として
Global
Material
MeshMaterial
OCIO ※OpenColorIO
とタイプ分けはされています。
パイプラインでの管理として
Vertexシェーダー
Hullシェーダー
Domainシェーダー
Geometryシェーダー
Pixelシェーダー
独立として
Computeシェーダー
コンソールコマンド
recompileshaders Changed
globalシェーダーとmaterialシェーダーの変更とを見つけ
その依存したシェーダーを再度コンパイルするコマンド。
現状どこででどのように使うのがいいのかといわれると
わからない、、
materialであればその時Editorを立ち上げているでしょうし
usf変更であればEditor立ち上げ時にチェックがはしるので
現行Editorを立ち上げつつusfファイルを変更した時に
使えるといえば使えるくらいでしょうか。
変更点と依存部分だけコンパイルなので
変更が少なければ、すぐに終わりはします。
recompileshaders Global
globalシェーダーを全て強制で再コンパイルする
変更などのチェックはせずに全てコンパイルするので
それなりに時間がかかる。
recompileshaders Material [name]
[name]の部分はコンパイルしたいマテリアルの名前をいれます
※[]はいりません
NewMaterialなどだけコンパイルしたいのであれば
recompileshaders Material NewMaterial
となります。
同一のマテリアルが存在する場合は最初に見つかったほうが
コンパイルされます。
※他注意点 下記にて
recompileshaders All
全てのglobalシェーダーとMaterialシェーダーを
強制でコンパイルします。
最もコンパイルが時間がかかります。
※他注意点 下記にて
recompileshaders [path]
usfファイルをパスこみで直接指定することにって
単体でコンパイルできるコマンド。
例
recompileshaders /Engine/Private/BasePassPixelShader.usf
recompileshaders Platform [name]
ヘルプで出るコマンドなのですが
ソースコードを見るに、中身があるように思えない、、
恐らく
シェーダーコンパイルのターゲットを指定しての
コンパイルされるもとかと
思うのですが、SM5なりES3_1なり。
情報募集中
※参考資料
注意点
recompileshaders Material [name]
recompileshaders All
の使用にあたり注意点があります。
動作として挙動の仕様を理解せずに使用すると
意図しない挙動になることがあるということです。
順を追って説明しますと
まず私の今回のテスト用のプロジェクトですと
recompileshaders Allを実行した時の、
初期のシェーダーの数が5912
そこに新規マテリアルである[NewMaterial]のシェーダーが15
追加での新規マテリアルが[NewMaterial1]のシェーダーが15
で合計5942となります。
この状態からNewMaterialのシェーダー数を減らす設定をし
NewMaterialのシェーダーの数を4にしました。
よって合計は5912+4+15の5931となるはずです。
この状態で保存して再度プロジェクトを立ち上げて
recompileshaders Allを実行すると5912!?

なぜか新規で作成したマテリアル2つがカウントされていません。
recompileshaders Materialにて直接コンパイルしようとしてみます。

マテリアルが見つからないといわれます。

マテリアルはコンテンツブラウザで確認する限り存在しています。
初回時と起動しなおした時でなにが違うのでしょうか?
ためしにNewMaterialをMaterilEditorで開きます。
その後再度
recompileshaders Allを実行すると5916
となりました。

これはNewMaterialの4がカウントされていることがログからも確認できます。
この状態
recompileshaders Material
にてNewMaterialを指定してみるとコンパイルできました。
NewMaterialを見つけることができたということになります。
検証を続けます。
NewMaterialとNewMaterial1はコンテンツブラウザ上では存在しますが
レベルに配置されたアクターとは紐づいておりません。
ためしにNewMaterialを起動レベルに配置
NewMaterialを別のレベルに配置した状態で
プロジェクトを起動しなおします。
今回はMaterialEditorを開くことなくそのまま
recompileshaders Allを実行すると5916
という結果になりました。
MaterialEditorを開くことなくNewMaterialがカウントされたことになります。
しかし別レベルに置いたNewMaterial1のほうはカウントされていません。
続いて、そのままNewMaterial1が置かれているレベルに移動して
recompileshaders Allを実行すると5931
となりNewMaterialとNewMaterial1がカウントされていることが確認できます。
再度実験としてプロジェクトを立ち上げなおします。
今度は起動レベルを開いた後、コマンドを使用せず、
NewMaterial1がある別レベルに移動してから
recompileshaders Allを実行すると5921
となりました。
これは起動レベルに関連するMaterialがカウントされていないことになります。
まとめ
長くなり複雑になってきたので要点をまとめます。
recompileshaders Material [name]
recompileshaders All
でのコンパイルの対象となるMaterialシェーダーは
1:コマンド入力をした現在のレベルに紐づいたMaterialを対象とする
2:プロジェクト起動から現在までにMaterialEditorで開いたことのある
Materialを対象とする
3:コマンドにてコンパイルしたことがあるMaterialを対象とする
といった挙動になっています。
コマンド拡張
recompileshaders Material [name]
recompileshaders All
の注意点を理解できたところで
現状ですと使用用途が難しいところです。
名前にAllってあるけどぜんぜんAllちゃうやん、、、
指定のシェーダーをコンパイルをして欲しい状況として
マーケットプレイスでDLしたアセットのコンパイルをしておきたい。
自動テストで指定のレベルなどのコンパイルをしておきたい。
などといった用途には向いていません。
別のレベルのマテリアルを指定してコンパイルできると便利なのですが
現状recompileshaders Material
はマテリアルの名前を受けつているのであって
マテリアルのパスは受け付けていません。
そこで別レベルのマテリアルを指定することにってコンパイルできる
コマンドを拡張して作成してみようと思います。
recompileshaders Material [name]
を参考に
recompileshaders MaterialPath [path]
を作成します。 
動作確認
起動直後のレベルでNewMaterial1を
recompileshaders Material [name]
でコンパイルできないことを確認した後、
recompileshaders MaterialPath [path]
にてNewMaterial1がコンパイルできることを確認します。

上手くコンパイルが動きました。
現在のレベルとは別のマテリアルを指定してコンパイルできた
あとは使いたい方法にあわせて
EditorUtilityやBlueprintやC++でもいいのですが
任意のレベルのマテリアルを拾ってくる。
任意のフォルダのマテリアルを拾ってくる。
プロジェクト以下のマテリアルを拾ってくる。
などしてから上記コマンドに流し込めればレベル移動をしてから
コマンドを打つや
レベルに紐づかないソフト参照なマテリアルをコンパイルするなど
使い方ができそうです。
そのあたりは各自ご自由にコマンドの投げ方や使い方をしてみると
よいかと思います。
ShaderCompileの分散
コアの数
さて、大量にあるシェーダーファイルなのですが
これらのコンパイルには時間がかかります。
シェーダーをコンパイルする処理時間はCPUの性能に依存しますが
昨今のCPUでの処理速度はいろいろな事情により
頭打ちの傾向です。
処理速度が頭打ちの傾向のかわりにコアを増やし
複数の処理を同時に実行できることによって
処理にかかる時間を減らすことができたりします。
ShaderCompileにおいても作業を分散して複数のコアによって
コンパイルすることによって大量のシェーダーの
コンパイル時間を短縮することができます。
今回の検証における私の環境のCPUはRyzen3900x
こちらはコアが12Coreとなっています。
CPUには物理コアと論理コアというものがあります。
今回の環境では、物理コアは12になるのですが
論理コアとは物理コアが分散処理としてつかえるスレッドの処理を
同時にいくつうけつけれるかの数となってきます。
上記のものであれば1コアにあたり論理コアは2になるので
論理コアの総数としては24となります。
※サーバー向けのCPUなどであれば1コアにつき論理コア10のものなどもあります。
では24の論理コアを利用してフルに24スレッドにて
シェーダーコンパイルを走らせればよいかというと
そういうわけにもいきません。コンパイル時のタイミングが
Editor作業中であればフルにつかわれればEditor上での作業をする余力はなく
PCは固まってしまいますし、ゲーム中であればさらに他のスレッドにも
処理をまわしたいところです。
人によってはMayaなり別のツールを使っているかもしれません。
分散の種類
UE4のプロセスが立ち上がったのちShaderManagerというシェーダーコンパイルの
管理部分が動いており、シェーダーの変更があるかどうか監視をしたり
変更されたものを各種スレッドを作成なりに
コンパイルの依頼をなげることになります。
それらの細かい設定についてはBaseEngine.iniにいくつか設定できる
項目がすでに用意されています。

ここでコアをどのようにつかって分散するかの設定などができます。
分散の設定の考え方としてはここでは4つ説明します。
1:ShaderCompileWorkerがんばって
現在のCPUでの利用可能な論理コアの数ーNumUnusedShaderCompilingThreads
の数の
ShaderCompileWorkerを立ち上げ分散作業をする。
※bAllowCompilingThroughWorkers=True
2:裏でがんばって
UE4のメインのスレッドでなく裏で使用できる別スレッドにて
シェーダコンパイルをする
裏で動くでのEdtor作用などは可能
※bAllowCompilingThroughWorkers=False
※bAllowAsynchronousShaderCompiling=True
3:ひとりでがんばって
分散をせずにUE4で使用しているメインのスレッドにて
シェーダコンパイルをする
※bAllowCompilingThroughWorkers=False
※bAllowAsynchronousShaderCompiling=False
※とてもとても時間がかかる
※ただしシェーダーのデバッグなどの時に使える
4: みんなの力をおらにわけてくれ
同一ネットワーク上にある別のPCのコアにシェーダーコンパイルの
お手伝いをしてもらう。
IncredibuildなどであればUE4の分散コンパイルや
シェーダーの分散コンパイルを標準でしてくれるので
大変高速です。1台のPCであればコアにもある程度しれていますが、
他の現在手のあいているPCのコアであれば
場合によっては数百コアによっての作業などしてもらうこともありえるので、
大量のシェーダーコンパイルも短時間で完了できます。
Incredibuildであれば標準対応されているので
ライセンス購入ししだいすぐにでもつかえます。
あとはIncredibuild 以外にも
FASTBuildに対応のための拡張の話などされているところもあります。
※今回はこれらの外部の分散コンパイルについてふれるつもりはありません。
分散設定
たとえば今回の環境ですと論理コア24ですが
デフォルト設定ですと
NumUnusedShaderCompilingThreads=3
と設定されており、シェーダーコンパイルで3コアは使用しないようになっています
そのためログを確認すると

24-3の21コアのShaderCompileWorkerによって
シェーダーがコンパイルされていることが
確認できます。
左が現在のShaderCompileWorkerのIDで
右が最大ShaderCompileWorkerとなります。
仮にNumUnusedShaderCompilingThreadsを5とした場合

24-5=19となり、コアの使用数を制限できます。
またMaxShaderJobBatchSize=10の
数により1回で各種ShaderCompileWorkerに依頼するシェーダーの数が
調整できます。
各人の作業スタイルにあわせて、このあたりを調整するとよいかと思います。
他にも
ProcessGameThreadTargetTimeやらメモリまわりの設定もありはしますが、
今回は時間切れでここまでとなります。
Incredibuildのような外部の分散機能を使える状況にないかたは
せめて論理コアの多いものでシェーダーコンパイルをできる
環境にすることによって作業時間が短くなるかとおもます。
※待ち時間を考えたら一番人件費が浮くと思うので
※費用対効果としては悪くないかいものだとおもうので。
そういえば、もうすぐクリスマスなので
自分用のクリスマスプレゼントとして購入を検討されてみてはいかがでしょうか?
未検証
今回シェーダーコンパイルまわりを挙動を確認するにあたって
シェーダー関連の未検証の項目を残しておきます。
人によってはどなたかすでに答えお持ちで、どなたか記事を書いてくださるなり、
分かってる人には
分からない人がなにがわからないかがわからない場合があるので
残しておきます。
・シェーダーコンパイルはどのタイミングで走るのか
レベル起動時、エディター編集時、パッケージ時
それらはなぜ走り、どういった違いがあるのか。
・レベル移動時に走るシェーダーコンパイルはどこまで対象なのか?
・DDCとシェーダーキャッシュの関係性
・r.InvalidateCashedShadersとの違い
https://qiita.com/EGJ-Nori_Shinoyama/items/e37bcc79866a528841ca
ですとDDCのキャッシュとの兼ね合いが悪いなどの話がありますが、
今回の検証だとキャッシュによりコンパイルが回避される
現状を確認できなかったため。
・シェーダーデバッグについて
・UnrealC++でのRHIでのシェーダーの記述について
usfファイルの記述はわかるが上記の情報がすくないため。
・UE4+FastBuildについて
・BaseEngine.iniのシェーダー関連の設定の詳細について
後書き
以上、今回は簡単なシェーダーコンパイルまわりの
まとめとなりました。
もともとアドカレに参加する予定はなかったのですが
突発的に書くことになりました。
ことの発端
おかず on Twitter: "ですです!マケプレから大量に落としたアセットで走らせたいという目的なので!
(RecomipleShaders all の仕様をちゃんと調べられてなく…!)… "
2020年は世界的にもいろいろあり、大変な年でしたが、
みなさん良いお年を
UE4 オープンワールド マップ メモ
- UE4 オープンワールド マップ メモ
- 前書き
- 作成方法
- 広大なマップの広さとは
- 頂点密度
- HeightMap
- Landscape + World Composition
- 容量
- Landscapeの整形
- Landscape Material
- Landscape Foliage
- おまけ
- 後書き
UE4 オープンワールド マップ メモ

UE4確認バージョン 4.25.3
前書き
オープンワールドなゲームにおいて広大なマップを作成したい場合、
そのマップはどのように作るのか、
そのための考察メモ。
作成方法
・自動生成型
マインククラフトのように乱数のシードから
地形を自動生成するタイプです。
この手のものだと描画範囲を除き、移動できる範囲が
ほぼ無限に作成することが可能です。
何度も遊べなおせはしますが、
ゲームデザインとしてマップのほうでのユーザーを誘導するなりの
方法がとりにくくなります。
・手続き型作成
一般的なゲームの作成と作成とおなじように
DCCツールなどで頂点を編集して巨大なマップを作る場合です。
こちらですと、ゲームデザインと組み合わせてユーザーを誘導した
遊びを考慮したマップが作成できます。
ただ、昨今の巨大なマップをDCCで1頂点づつ作成するのは
あまりにも非効率な部分があり、いろいろとデメリットもあります。
※詳細は後述
・自動生成型+手続き型
下地となる部分や要所要所の部分をある程度
自動生成で意図した形を乱数シードなりで作成できるようにしておきながら
その上で手続き型の部分として整形していくほうほうなども考えられます。
今回は手続き型に限った部分のメモとなります。
広大なマップの広さとは
フォートナイト 2.3km x 2.3km
Skyrim(15平方マイル) 6.4km x 6.4km
ブレスオブワイルド(28.9平方マイル) 8.6km x 8.6km
グランドセフトオートV(31平方マイル) 9km x 9km
Xenoblade ChroniclesX(154平方マイル) 20km x 20km
Ghost of Tsushima(274平方マイル) 26.4km x 26.4km
ファイナルファンタジーXV(700平方マイル) 42.3km x 42.3km
(Death Strandingはサイズいくつなんだろう、、エリア分れてるし)
※参考資料
IGNjapanさんの記事ですとゼルダが827平方kmとありますが
京都市の面積ではそうですが、森などを省いた市街地のみであるなら
海外記事の28平方マイルのほうが正しい気がします。
頂点密度
広さに続いて、重要なのが頂点密度となります。
仮に40km x 40kmを4頂点で作成したとしたら
フラットな地面であればそれで作成は可能ですが、
マップに起伏などもたせようとすると頂点の分割が必要なってきます。
そこでこの広いマップを何頂点で分割して作成するかが重要になってきます。
1m=1頂点とした場合40km x 40kmだと
40000x40000=1600000000となり
16億頂点のデータが必要となります。
仮に頂点情報をシンプルに
座標(x,y,z) 12byte
UV 8byte
の20byteで計算した場合。
非圧縮でデータを持つと
320億byte 約30GBとなります。
実際にはuvは2-4レイヤー持つかもしれませんし
頂点カラーや頂点法線を持つかもしれません。
もしそうなれば容量がさらに肥大化します。
※実際にはこのような持ち方はしません。 後述
上記のように単純計算すると頂点情報だけのマップだけで
容量が膨大となるため
頂点密度を
1m=1頂点とするか
5m=1頂点とするか
20m=1頂点とするか
など密度を調整することによってスケールとあわせて調整する必要があります。
当然、密度をゆるくすればその分地形のディティールは損なわれます。
HeightMap
上記のように頂点情報を生で保持をするとデータ容量が膨大になります。
そのため回避策としてHeightMapを使用します。
要はカラー情報の画像でなく高さ情報だけをもったグレースケール画像
だと思っていただければよいと思います。
これは大雑把なベースとなる地形のデータを方眼紙状に頂点を保持し
各頂点を高さ情報のみで表現します。
これにはメリットがいくつかあり。
・格子状に綺麗に頂点がならんでいる状態のためxとyの情報を
2次元配列前提とした場合 zの値だけで地形を表現できます。
12byteのうち8byteが必要なくなります。
・方眼紙状に頂点データをもつことによって
自動でLOD作成できることなどがメリットとなります。
・方眼紙状となった地形データは正方形のブロックとなっているので
これを1セグメントなり1セルといったりばらけますが
これを1ブロックとして考えた場合隣接するブロックなどの制御が
お手軽となり、現在プレイヤーが立っているブロックの隣接のブロック
データだけストリーミングをするなどいったことが可能となります。
・頂点情報をfloatで仮に保持した場合
巨大なマップな場合遠方へいけばいくほどfloatの精度問題が発生します。
それをブロック単位でoffsetを元に計算をすることによって
この精度問題を回避することができます。
全てのマップが巨大となりますが、それら全てがメモリに乗せることが
厳しい場合があります、また描画においても遠方の頂点の粒度が高くても
必要がない場合があります、そういった観点からもメリットのある手法かと
思います。
一方HeightMapでデータを持つことによって生じるデメリットもあります。
xy情報が均等に表現されており、高さ情報のzのみですと
オーバーハングな地形や洞窟といった表現が不可能となります。
そういった場合はHeightMapで作成された地形の増えに別のStaticMeshなりを
配置してランドマークなどの表現が必要となってきます。
Landscape + World Composition
実際にUE4上で方眼紙状の巨大な地形を作成するには
Landscapeという機能が用意されています。
okawari-hakumai.hatenablog.com
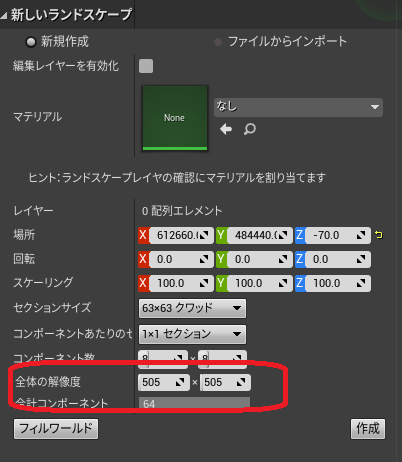
デフォルトで作成すると
505x505頂点のLandscapeが作成できます。
1Landscapeの最大サイズが8161x8161となります。


Landscapeをlevelに作成した後
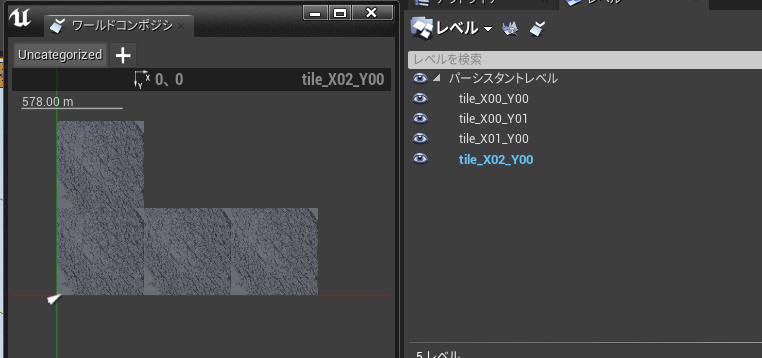
それらのlevelをWorldCompositionにてそれらの配置を整理して
結合、ストリーミング距離、LOD設定、レイヤー設定などができます。
WorldComposition上では別のsublevelの作成と結合や
ドラッグなどによってLandscapeが配置されているlevelを動かして
位置の調整などもできます。

16km x 16kmですね#UE4 #UE4Study pic.twitter.com/mZOxt09S9m
— カニパンチ (@CrabPunch) 2020年8月11日
容量
容量の問題について
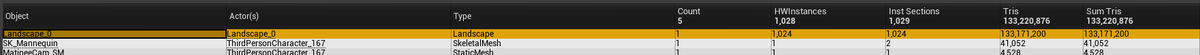
新規でThirdPersonマップを作成した場合マップの容量は以下のようになります。

この状態からいくつか余分なものを削除しライトを動的として余分なライトマップやシャドウマップがない状態とします。

ここでLandscapeのデフォルトサイズの505x505を作成したとします。


ここでLandscapeのデフォルトサイズの8161x8161を作成したとします。


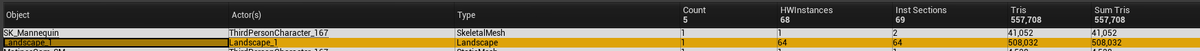
上記からLandscapeのサイズは
255025頂点 8993KB
66601921頂点 143022KB
差分の容量が
66346896頂点 134029KB
となります。
1頂点約2byteとなります。
高さの情報を2byteで保持していることがわかります。
8km x 8kmのサイズのLandscapeを作成して139MBとなります。
ただ、これはシンプルな頂点情報だけとなります。
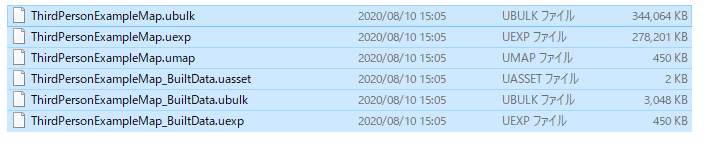
この状態でパッケージをしてCookデータを確認します。

これで容量は約600MBとなります。
ここまでは動的ライトでマップを作成していましたが
これを変更して静的ライトにしライトビルドをします。
これによってマップのライトマップとシャドウマップも含まれるようになります。
今回は小物などもおかず、ライトのクオリティもデフォルト設定のままで
ベイクします。
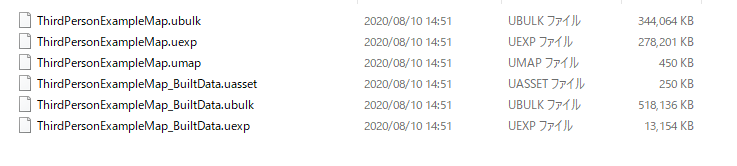
ライトビルド後のCookサイズを確認します

ライト情報ありですと1.10GBとなります。
かなり大雑把となりますが8km x 8kmだと最低でも1.10GBということになります。
(ライト関連の設定をけづればここから600MBの間への多少の削減は可能かと思います。)
8km x 8kmでこのサイズとなると
仮に40km x 40kmの場合ですと25倍となるので
27.5GBがパッケージサイズで必要ということになります。
以下、再度各種参考例の容量を確認します。
※マップ容量はあくまでゲームの要素の一部なので他にも別のTexture容量や
※サウンドやムービーなども含まれるので一概にマップ容量は判断はできません
フォートナイト 2.3km x 2.3km 82GB
Skyrim(15平方マイル) 6.4km x 6.4km 6GB
ブレスオブワイルド(28.9平方マイル) 8.6km x 8.6km 13.5GB
グランドセフトオートV(31平方マイル) 9km x 9km 65GB
Xenoblade ChroniclesX(154平方マイル) 20km x 20km 23GB
ファイナルファンタジーXV(700平方マイル) 42.3km x 42.3km 74~95GB
パッケージのゲームですとなかなかの容量がかかります。
昨今の通信速度を考えるとローカルでデータをもたずにサーバーから
地形形状データを取得してから作成するという流れもありえるかもしれません。
転送でもういいのかもしれませんが。
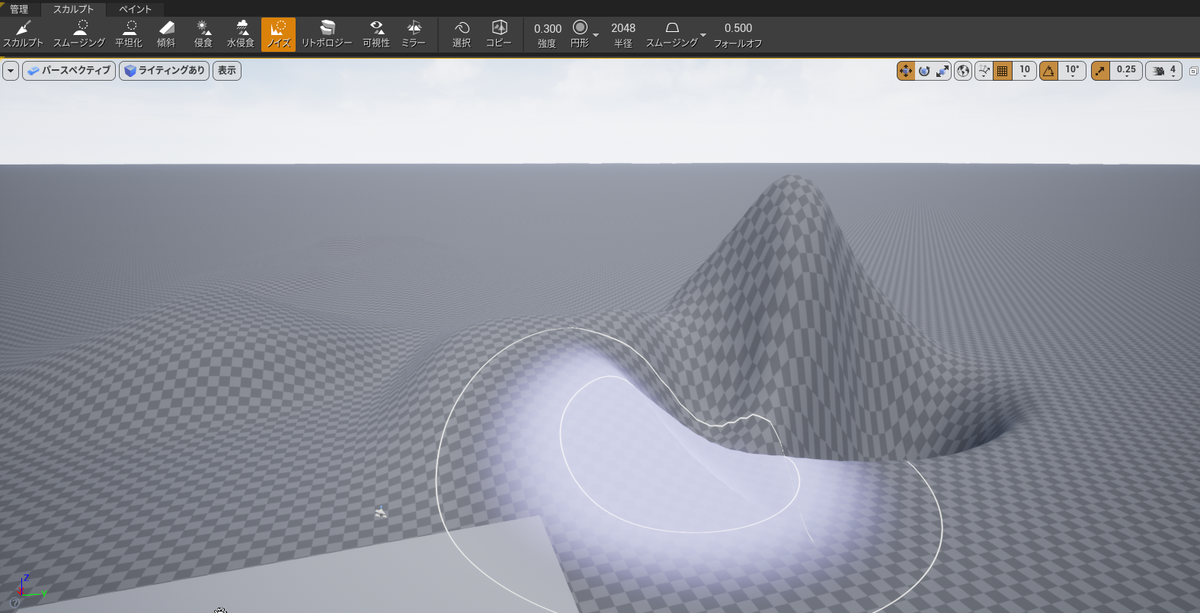
Landscapeの整形

UE4のLandscapeでのスカルプトツールにて
マップを整形していってもいいのですが、
広大な面積をこれだけでやるのはかなり苦労します。
全てを手作業でやろうとするのはやめましょう。
Landscapeは作成時にHeightMapイメージを取り込めるので
ある程度HeightMapにてマップ形状のあたりをつけてから
それを取り込んだのちに、スカルプトツールなりで調整するのが
よいかと思われます。
巨大なHeightMap作成には
Maya Terragen WorldMachine WorldCreatorなど
いろいろツールがあります、ここで紹介したもの以外もあります。
これらのツールはノードによって計算してプロシージャルに地形の作成などができ
そこからHeightMapを出力することが可能です。
参考資料
これらを利用してある程度 意図したとおりの形状を作成し
HeightMapを出力します。

UE4上でのHeightMapの取り込みは
Landscape作成時にファイルからインポート
にてHeightMapを指定できます。

まこと広うなり申した#UE4 #UE4Study pic.twitter.com/gzRarKtAGS
— カニパンチ (@CrabPunch) 2020年8月11日
HeightMapの分割取り込み
HeightMapの出力に関して出力すると
巨大な画像ファイルになってしまいます。
8k x 8kピクセルの画像の処理などであれどPCのメモリなどは
それなりにもっていかれます。
またさらに広大なHeightMapを作成する場合だと
8k x 8kなどではサイズが足りない場合があります。
現状UE4では標準設定のままだと8k以上の画像取り込み
は一部問題などがあるので画像のサイズは最大でも8kあたりにとどめておくのが
よいかと思います。
では、8k以上のHeightMapとどのように取り込むかとなると
上記で紹介したツールなどでもできるのですが
HeightMapをタイル状に分割出力することが可能です。
タイル状に分割されたHeightMapは
UE4上のWorldCompositionでファイルの命名規則によって
取り込りこむ機能があります。


まとめてタイル化されたHeightMapをこうして読み込めます。
読み込まれたHeightMapはSubLevel化され、命名規則にのっとり
自動配置されます。

注意点として命名規則以外にHeightMapの画像サイズは
UE4 のRecommended Landscape Sizeのみとなります。
8129x8129
4033x4033
2017x2017
1009x1009
505x505
253x253
127x127
Landscape Technical Guide | Unreal Engine Documentation
Landscape Material
LandscapeのMaterialを作成するにあたり
MaterialでレイヤーをもちそれらをWeightをペイントで調整することによって
Materialを塗り分けることができます。

が
全てを手作業でやろうとするのはやめましょう。
全てを手作業でやるにはマップが広大で時間がかかりすぎる上に、
変更に弱くなります。
自然地形のMaterialであれば
地面の傾斜角や高度などを元に大雑把にMaterialを塗り分けるほうが
お勧めです。
それらの後に調整用としてペイントするなどが良いかと思われます。
例えば水平面であれば草Materialにし傾斜角が一定以上であれば
土や砂のMaterialにする、高度が一定以上のばあいは雪のMaterialに
するなど。
※参考資料
ぬりぬり#UE4 #UE4Study pic.twitter.com/w8Y8EnkJBD
— カニパンチ (@CrabPunch) 2020年8月11日
色がつき申した#UE4 #UE4Study pic.twitter.com/Vv5TAnQWl8
— カニパンチ (@CrabPunch) 2020年8月11日
Landscape Foliage
UE4では草木や石など配置するためのFoliage機能があります。
草や木のアセットをいくつか組みあせたものを登録しておき、
それをペイントブラシにて地形に配置などができますが、
全てを手作業でやろうとするのはやめましょう。
こちらはMaterialと同様にMaterial依存で草木を生やすことができます。
また傾斜角に合わせたり高度に合わせての調整なども可能です。
それらで大雑把にあたりをつけたのちに
調整としてペイントなどを使用しましょう。
※参考資料
またプロシージャルだけではコンセプトに対して制御しづらい場合などは
TextureMaskなどを使用してある程度の群生の制御も可能です。

これは草 pic.twitter.com/XZQdpyX4LR
— カニパンチ (@CrabPunch) 2020年8月11日
これは椅子 pic.twitter.com/0OSpI9hzBV
— カニパンチ (@CrabPunch) 2020年8月11日
おまけ
Landscape Auto Material
ここまでのマテリアルと配置のMarketplaceのアセットもあります。
SpeedTree
FoliageのおまけとしてUE4ではなく外部ツールとなりますが
SpeedTreeというものがあります。
こちらは草や木などをプロシージャルに生成できるものです。
またこれらはランタイムでの生成も可能なので動的変更などにも便利だったりします。
他にも近景であればフルポリゴンで生成され中間距離であれば幹や枝の部分が
一部スプライトになったLODの生成などもしてくれます。さらに遠景であれば
ビルボードスプライトも生成してくれます。
後書き
今回は長めのメモとなってしまいました。
また、他にもLandscapeでの隣接する部分のMaterialブレンドや
法線、ライティング問題など書くことはありそうなのですが
気が向いたら書きます
(可能性は微粒子レベルで存在しているかもしれない)
Niagaraの入門(20) VectorField
Niagaraの入門(20)
UE4確認バージョン 4.25.3
前書き
UE4のバージョンが4.25となり
Niagaraプラグインのバージョンも1.0と正式版になりました。

それに伴い、以前上手く動かくことができなかった
VectorFieldの検証をしてみたいと思います。
復習
基本となるVectorFieldのデータの作成や
Cascadeでのパーティクルの構成の考え方は変わりません。
作成手順
まずは上記の資料を基にCascadeでデータを作ります。
各モジュールの構成をあとあとNiagaraで組むために
必要となります。
※単純にVectorFieldデータを読み込むだけであればこの工程は必要ありません。
たーのしー! pic.twitter.com/47BFKW3Oug
— カニパンチ (@CrabPunch) 2020年8月1日
VectorFields!#UE4 #UE4Study pic.twitter.com/Be1OxdRMPM
— カニパンチ (@CrabPunch) 2020年8月1日
Niagara Emitter
Niagaraでの必要となるModuleは2つだけで
・SampleVectorField
VectorField用に作成されたデータの参照を設定します。

・ApplyVectorField
上記のSampleVectorFIeldのデータを元にForceとVelocityを反映させることができます。

※最終的なForceとVelocityの反映がいるのでSolveForces and Velocityも必要ではります。

応用
VectorFieldの反映は上記の工程だけで終わるので
あとは参考動画などを元に特定軸のベクトルを判定させる。
Z軸を無効にするなどmodule内部を各自で好きにカスタマイズすればよいかと思います。
Niagaraは柔軟にカスタマイズなどができるのがやはり利点だと考えさせられます。
本来は上記応用に追加でVectorFieldそのものをX回転をさせるなどの要素が
動画ではあるのですが、今回は割愛します。
とりあえず、Cascadeを元に大雑把ですが調整したNiagaraです。
Niagara+VectorFields
— カニパンチ (@CrabPunch) 2020年8月1日
(とうとう動いたよ!)#UE4 #UE4Study #UE4Niagara pic.twitter.com/WaltPFjqqg
UE4+Rust(ビルドシステム拡張)
※UE4検証バージョン 4.24.3
前置き
先ほどまでのUE4上でRustライブラリを動かすにあたり、
・Rustライブラリの作成
・DLLの設定
・Rustライブラリ関数の宣言
と手順が多くて不便です。
※前回
特にRustライブラリ関数の宣言は
作業でRustの関数が増えてるたびに
C++から呼び出しが必要なものを毎回宣言するのは非常に手間です。
そこでUE4のビルドシステムにてRustをビルドできる拡張と
Rust関数の宣言を自動で作成してくれる拡張を
してくださっている方がいるので、
そちらの取り込みと説明をしていきたいと思います。
参考資料
https://github.com/ejmahler/UnrealEngine/blob/rust-modules/RustPost/RustInUnreal.md
Engineの拡張
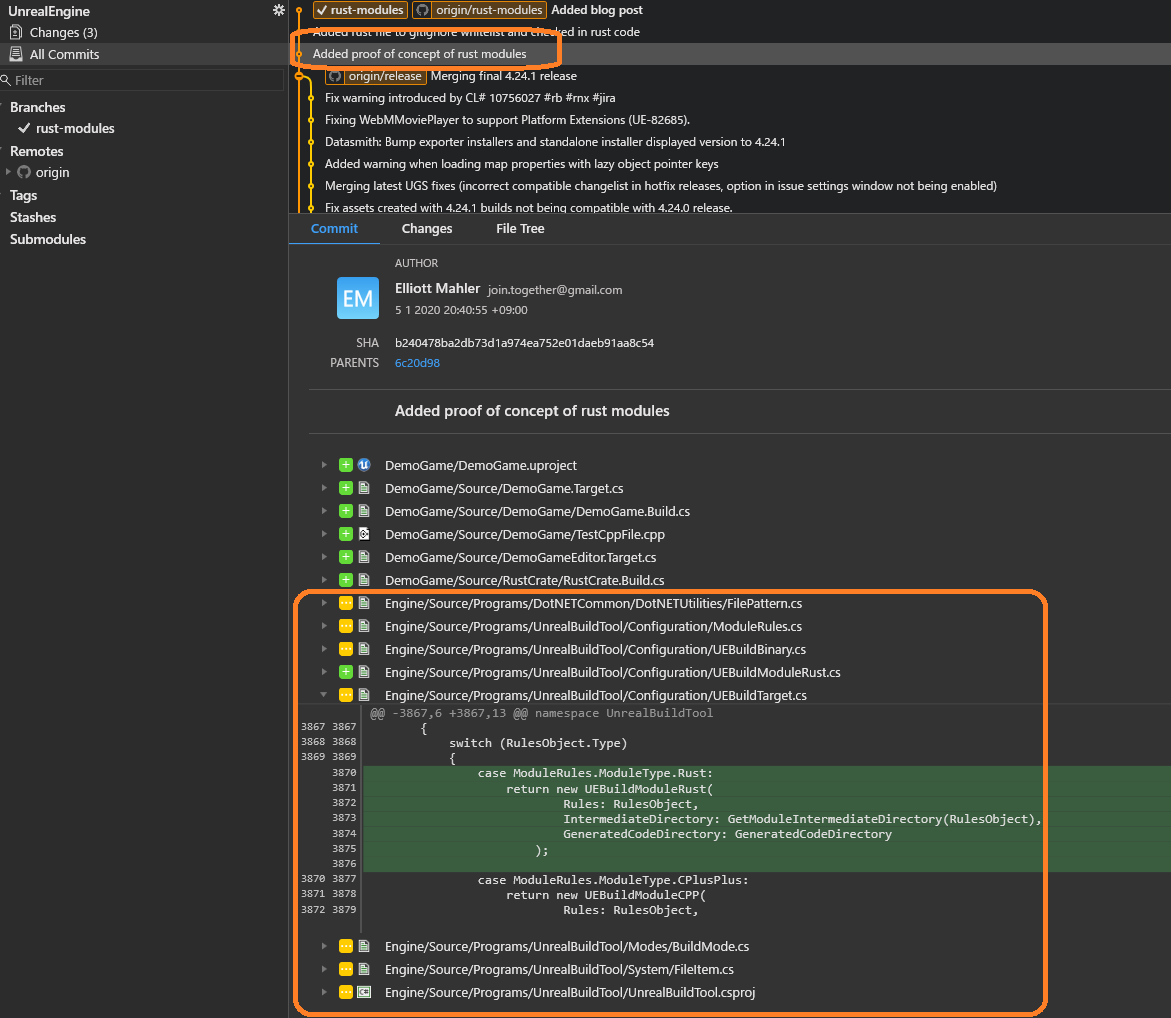
拡張のrust-modulesはgithubのほうに公開されており。
https://github.com/ejmahler/UnrealEngine/tree/rust-modules/Engine
4.24.1をベースに拡張されています。
変更差分は非常に少なく
この変更を自分の環境のEngineに取り込みます。

UE4のビルドシステムでは基本build.csでC++ファイルのビルドの設定を行います
ここにC++タイプだけでなくRustのタイプを追加していくことになります。
これによってUE4プロジェクト上で管理でき
直接Rustライブラリを編集、ビルドができるようになります。

補助用クレートをインストール

補助用のクレートをインストールします。
インストール後はpathが通っていることを確認しておいてください。
こちらのプログラムUE4上でのRustライブラリの関数の定義されているもの
自動でC++から使用できるように宣言してくれるようになります。
UnrealC++のgenerated.hのようなものです。

動作結果



以上となります。
一度環境を構築してしまえば、
こちらのほうがはるかに楽に作業ができます。
UE4+Rust(動作検証)
※UE4検証バージョン 4.24.3
前置き
ゲーム業界でプログラムをしていると使用される言語は
Mobileですとobjective-c、swift、java、kotlin,
他だとLua,Pythonなどを使用することが多いかと思います。
またハードの開発環境の都合上新しいライブラリや
記法が使えないこともしばしばあります。
何が言いたいかというと
正直ちょっとあきた、、新しいもの触りたい。
なので気分転換がてらUE4とRustを組み合わせた
実装をやってみたいみたいと思います。
Rustとは
速度、並列性、安全性を仕様として保証しているプログラム言語です。
・速度ではC/C++とほぼ同等の処理速度で
・並列処理では安全かつ効率的に扱え、コンパイル時のチェックも優秀です。
・安全性では、意図的に組まない限りは、メモリ破壊を防ぐ仕組みを持っており、
GCを使用せずにリークなしに組むことができます。
(知らんけど)
またビルドシステムも親切で、
プロジェクトの作成、コンパイル、パッケージのDLなど
簡単に構築できます。
方針として
RustはC言語を呼び出すためのFFI(ForeignFunctionInterface)を持っています。
これによりC や C++ 、C# pythonなどとも双方向にやり取りが可能です。
基本方針としてRustにてライブラリを作成し
ライブラリのリンクの方法としては
・静的リンク(*.lib)
・動的リンク 明示的(*.dll)
・動的リンク 暗黙的(*.dll + *.lib)
とありますが、今回は暗黙的動的リンクで進めたいと思います。
Rustライブラリの作成
まずプロジェクトを作成します。

libRustの部分は好きなプロジェクト名前で大丈夫です。
初期のプロジェクト構成は以下のようになります。
実験のために追加でtest.rsファイルも作成しておきます。

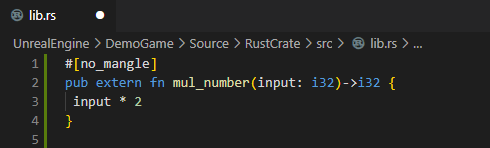
・Cargo.toml
ビルドのタイプを動的ライブラリを指定します

あとは実験用のコードを記述します。


最後にビルドをし
出力先にlibファイルとdllファイルが作成されていることを確認します。


C++からRustライブラリの呼び出し実験(Visual Studio 2019)
※確認工程なだけなのでUE4作業場とはこのステップは関係ありません。
リンクの動作確認としてVisualStudioでコンソールアプリの
プロジェクトを作成します。

ライブラリのパスを設定します。

libファイルを設定します。

それから実行ファイルの場所にdllを配置します。
・C++からrustライブラリ関数の呼び出しを記述

・rustライブラリ関数の宣言を記述

・実行結果

とC++からrust呼び出し
rustからrustの動作が確認できます。
UE4からRustライブラリの呼び出し実験
・プラグイン作成
UE4のプロジェクトを作成し
プラグインを作成します。
プラグインのテンプレは「ThirdPartyLibrary」にしておきます。



・rustライブラリ配置
プラグインがフォルダ構成が作成されたら
ThirdPartyの下にlib/x64を作成し
rustライブラリのlibとdllファイルを配置します。

・ビルドのライブラリ設定をする

※余談ですがusing System;
Console.WriteLineで
ビルド時にログが確認できるので、パスなどファイル名の確認ができます。
(1)Rustライブラリの関数を宣言
(2)dllロード
(3)Rustライブラリの関数を呼び出し

・UE4での実行結果

UE4上でのRustライブラリの呼び出し方法は
以上となります。
次回 は今回の環境の長い手順をお手軽にする方法です
参考資料
https://forums.unrealengine.com/unreal-engine/feedback-for-epic/1700405-rust-for-ue
UE4 Android + SnapdragonProfiler
UE4 Android + SnapdragonProfiler
※UE4確認バージョン 4.24.3
※SnapdragonProfiler v2019.4
※Pixel4 XL
※Android ver 10
UE4モバイルでのプロファイルをしていると
CPUは計測できるがGPUが計測できなくて困ることがあります。
AndroidであればGPU部分のチップがメーカーによって違い
GPU用のProfilerを使い分けないといけない場合があります。
今回はハイエンドモバイルで採用例が多いSnapdragonでの
Profilerの簡単な使い方をまとめておきます。
※一応、4.23から追加されたUnrealInsightsを使えば計測ができるようです
準備 SnapdragonProfiler 入手
・まずProfilerツールの入手なのですがQualcommサイトのアカウントを作成する必要があります
・アカウント作成の後、以下の場所からツールをDLします。
・今回はWindowsPC上でプロファイルをするので「SnapdragonProfiler-windows」
を選択します。


・インストーラーを起動しセットアップを手順通りにすすめてください。
※インストール途中で [GTK ]が必要といわれる場合はまずそちらのDLをインストールを
しましょう。
※今回のSnapdragonProfilerのバージョンはv2019.4はGTK2.12.44が要求されました。
※また取得したSnapdragonProfilerのプロファイラーは別途保存しておくことを
お勧めします。新しいバージョンが配布されると過去のバージョンが
入手できない場合があります。しかし最新バージョンだと不安定で
過去のバージョンのほうが安定してプロファイルがとれる場合があるからです。
そのため一度入手したインストーラーのバックアップはしておきましょう。
準備 UE4にてAndroid用のプロジェクトを作成
・今回は仮に「TestProject」という名前で作成しておきます。
※4.24.3のandroidパッケージは
私の環境だけかもしれないのですがパッケージがslateまわりでこけることが何度かあります、ただ、キャッシュが作成され再度作成すると途中からパッケージが進んでいるので1、2度こけてもパッケージ作成ができる場合があります、、

手順1
準備が終われば、PCとAndroidをUSB接続します。
※USBデバッグを有効な状態にしておいてください。
接続ができたら、先ほど作成したTestProjectパッケージを
端末にインストールします
手順2
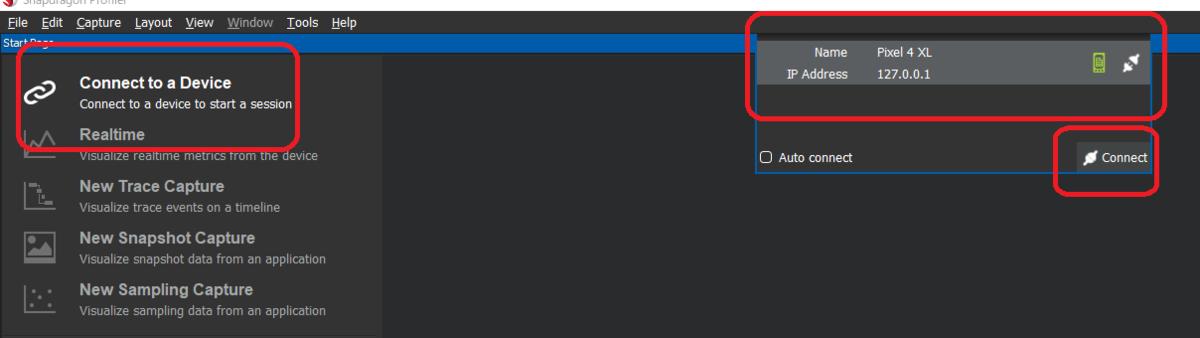
次にPCにてSnapdragonProfilerを立ち上げます。
最初は「Connect to Device」のみが有効となっています

「Connect to Device」から対象端末を選び、
Connectボタンを押します。

Connectが成功すると
「Realtime」
「New Trace Capture」
「New Snapshot Capture」
が有効になります

Realtime
対象端末にて「TestProject」を立ち上げます。
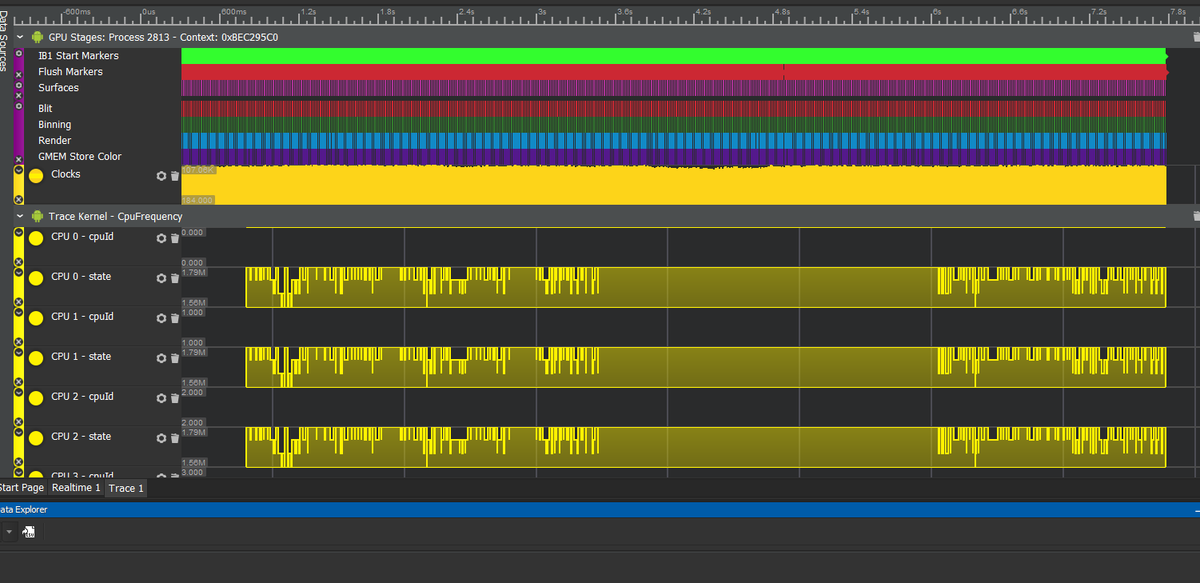
その後、SnapdragonProfilerから「Realtime」を選択します。
「Realtime」は接続した端末の各種アプリケーションの
各種プロセスがグラフによりリアルタイムに確認できます。
CPU GPU メモリ 通信 バッテリーや細々とした内容が計測できます。
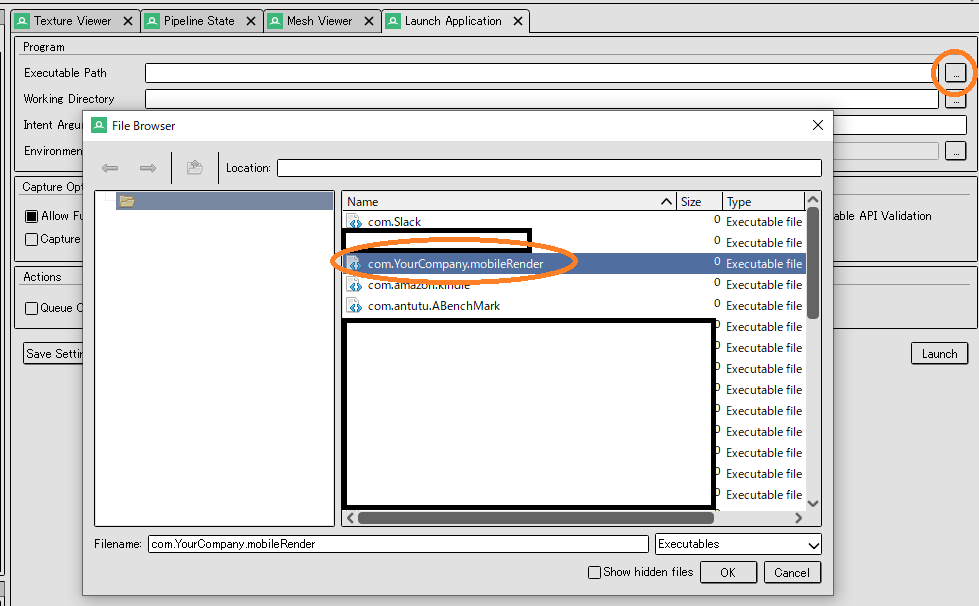
左上のLaunchApplicationの下に対象端末で起動しているアプリケーション一覧が
表示されるのですが数多くて見づらいので上のフィルタリングで対象の
アプリケーションを探します。

計測したいアプリケーションを発見したら
アプリケーション一覧からアプリ選択してフォーカスを合わせます
その状態で次に見たいプロセスの項目をダブルクリックします

New Trace Capture
TraceCaptureは自分の任意の開始タイミングと停止タイミングの間を
指定したプロセスのイベントをタイムラインにて確認できるものです。
・まずNewTraceCaptureを選び
・キャプチャーしたいプロセスを選択します
・次に対象となるアプリケーションを選択します

ここまで準備ができたのなら起動しているアプリケーションで
計測したい場所とタイミングまでアプリケーションを進めます。
タイミングがきたら、左上の
「StartCapture」ボタンを押せば計測開始になります
その後数秒なり数分なりアプリケーションをプレイした後
「StartCapture」のボタンが「StopCapture」となっているので
押して計測を停止します。

停止を押してからタイムライン表示まで少し時間がかかります。

計測されたタイムラインは拡大などができ詳細表示されて確認ができます。

New Snapshot Capture
最後にSnapshotCaptureですが
こちらは任意プロセスの内容をの1Frameを詳細にCaptureするものです。
手順はプロセスを指定
アプリケーションを選択
左上のTakeSnapshotを押す

すると対象のアプリケーションの画面がCaptureされます
そのFrameのDrawイベント内容が順番に確認できます’

上から順番に描画された内容が確認できるので
指定のイベントをダブルクリックすると
ビューポート画面にて対象のオブジェクトが赤く明滅してくれます


おしまい
使い方を箇条書きしただけですが以上となります。
SnapdragonProfilerを1,2年前使用してた感想としては
かなりの頻度でクラッシュしてしまい計測するのがストレスでしたが
今回久々に計測した環境ですと例外1回を除いて
クラッシュすることがなく快適に計測できました。
1度だけクラッシュしたのですが計測対象のプロセスを
大量に選択したのが悪かったのかもしれません、
全て選択などせずに必要な部分だけ選んで計測する分には
安定しておりました。
UE4 Mobile(モバイル) + RenderDoc
UE4 Mobile(モバイル) + RenderDoc 起動設定
※UE4確認バージョン 4.23.0
※RenderDoc V1.4
UE4でRenderDoc使うのお手軽でいいですよね。
プラグインいれてF12でキャプチャーして。
ただモバイルだと少々手順が違うので
久々に触ってみたらど忘れしていたので備忘録として。
あと他にもAndroid profilerとかだと
snapdragon profilerっていう運勢おみくじツールもあります。
5回以内に接続できれば本日の運勢は大吉です。
準備
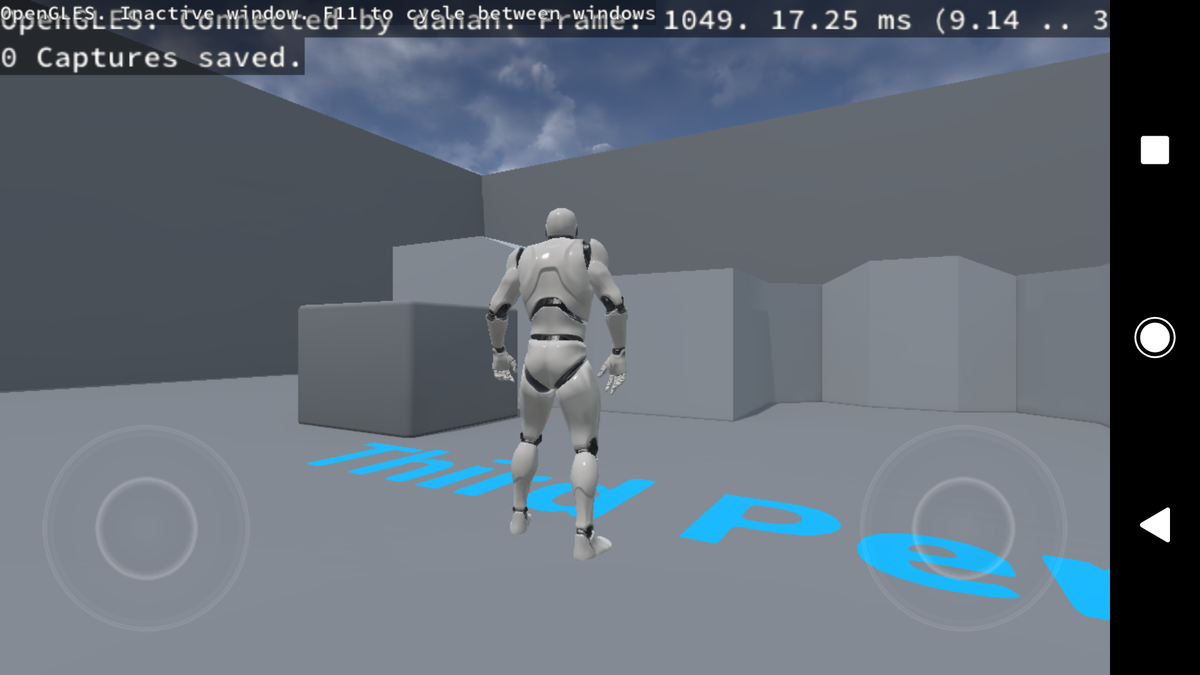
・計測したいアプリを対象のモバイルにインストールしておく。
・PCにRenderDocをインストールしておく。
・PCとモバイルをUSBで接続しておく。
手順1
RenderDocを立ち上げ、対象の端末を選択します。


そうすると対象の端末にてRenderDocが立ち上がります。

手順2
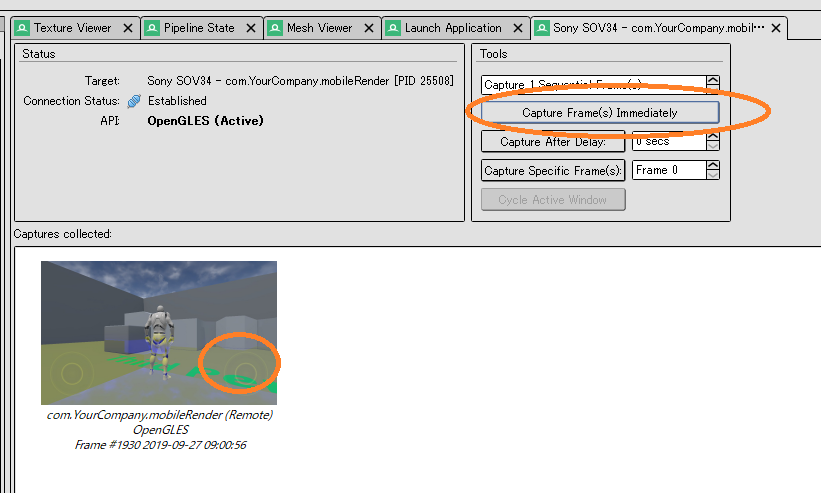
次にPC上のRenderDocから計測したいアプリを選択します。

そこから起動すれば

対象モバイルにて対象のアプリが立ち上がります。

手順3
あとは計測したい状況下でCaptureして画像をクリックすればできあがり。


簡単! 以上、おしまい!